ESP8266をサーバーとして動作させ、RaspberryからWi-Fiにてアクセスしたいと思います。
今回の設定では、ローカルLANには接続されないので、ローカルLANにアクセスできるPC等とESP8266はアクセスできません。また、RaspberryPiはRaspberryPi3を使用しました。
RaspberryPiとESP8266は1:1のWi-Fi接続になりますので、RaspberryPiはWi-Fiを占有してしまいます。
したがって、RaspberryPiのローカルLANとの接続は、有線LANで接続しました。
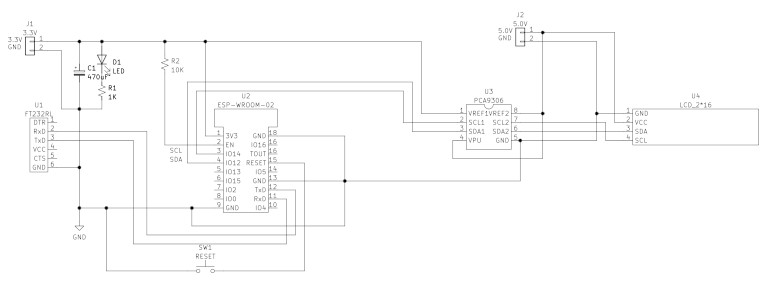
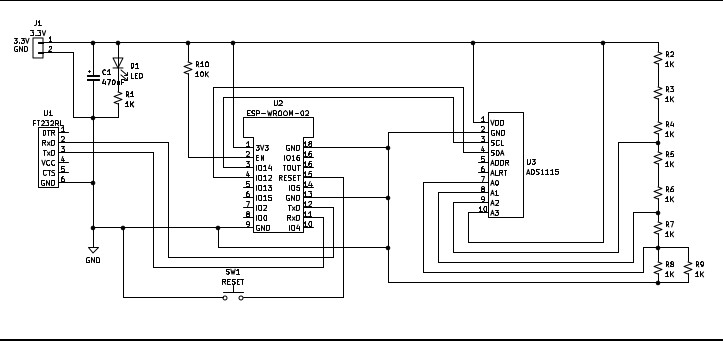
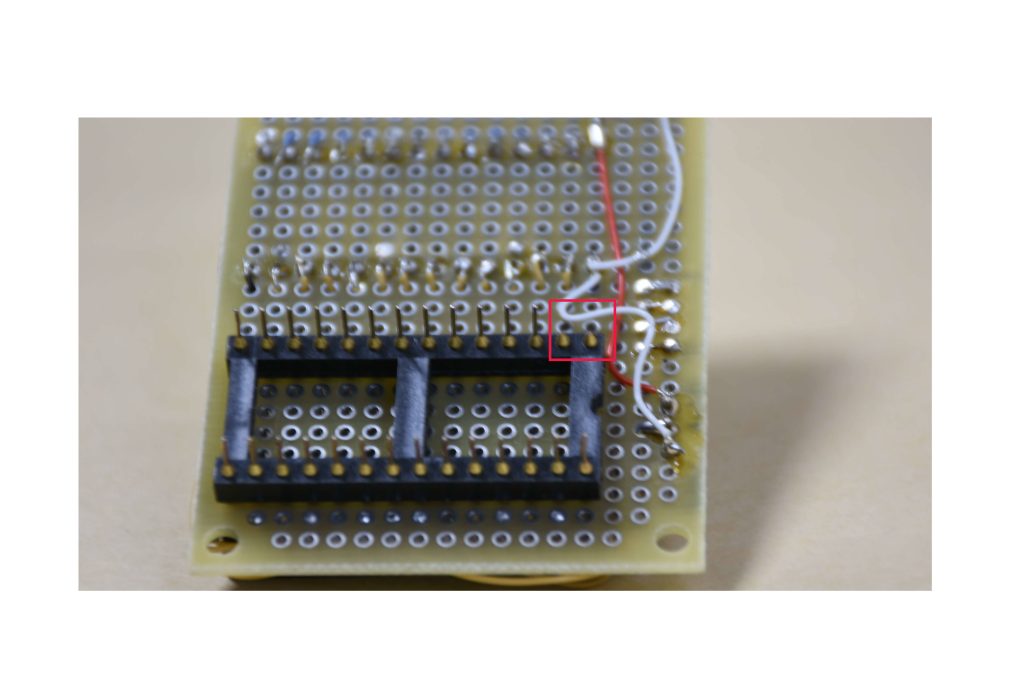
ESP8266の接続は、前回投稿の「ESP-WROOM-02でLちか」の回路を使用しています。
ESP8266のWi-Fi接続について、MicroPythonホームページの「ESP8266でのMicroPythonの始め方」を参考にしました。
この中の「1.6.WiFi」にアクセス方法があります。
ESSIDはMicroPython-xxxxxx でxxxxxxには特定の記号が入るようです。
また、パスワードは、 「micropythoN」で最後部のNは大文字になるようです。
では、RaspberryPi側の設定を行っていきます。
ESSIDを調べるために、ESP8266の電源は投入しておきます。
ESSIDのMicroPython-xxxxxxの後半部分xxxxxxを特定するために、iwlistコマンドを実行します。
ターミナルを開き、「sudo iwlist wlan0 scan」を実行します。
この中から、ESSID:"MicroPython-xxxxxx"の部分を探します。
$ sudo iwlist wlan0 scan
[sudo] hogehoge のパスワード:
wlan0 Scan completed :
Cell 01 - Address: ??:??:??:??:??:??
Channel:1
Frequency:2.412 GHz (Channel 1)
Quality=70/70 Signal level=-24 dBm
Encryption key:on
ESSID:"MicroPython-dee70f"
Bit Rates:5.5 Mb/s; 11 Mb/s; 1 Mb/s; 2 Mb/s; 6 Mb/s
12 Mb/s; 24 Mb/s; 48 Mb/s
Bit Rates:54 Mb/s; 9 Mb/s; 18 Mb/s; 36 Mb/s
Mode:Master
以下略実行結果から ESSIDは「MicroPython-dee70f」でした。
ESSIDとパスワードがわりましたので、RaspberryPiのWi-Fi設定ファイルの設定を行います。
ターミナルから、wpa_supplicant/に移動します。
$ cd /etc/wpa_supplicant/
$ ls
action_wpa.sh functions.sh ifupdown.sh wpa_supplicant.conf
wpa_supplicant.confを編集保存します。
ssidにMicroPython-dee70f
pskにmicropythoN
key_mgmtに=WPA-PSKを設定しました。
$ sudo more wpa_supplicant.conf
ctrl_interface=DIR=/var/run/wpa_supplicant GROUP=netdev
update_config=1
country=JP
network={
ssid="MicroPython-dee70f"
psk="micropythoN"
key_mgmt=WPA-PSK
}
念のため、再起動してから、pingを打って、ネットワークが存在するか確認します。ESP8266の電源は投入しておきます。
IPアドレスは、192.168.4.1です。
アクセスタイムが返答してきたら正常に接続されています。
$ ping 192.168.4.1
PING 192.168.4.1 (192.168.4.1) 56(84) bytes of data.
64 bytes from 192.168.4.1: icmp_seq=1 ttl=255 time=13.0 ms
64 bytes from 192.168.4.1: icmp_seq=2 ttl=255 time=5.30 ms
64 bytes from 192.168.4.1: icmp_seq=3 ttl=255 time=5.24 ms
64 bytes from 192.168.4.1: icmp_seq=4 ttl=255 time=5.04 ms
64 bytes from 192.168.4.1: icmp_seq=5 ttl=255 time=5.04 ms
^C
--- 192.168.4.1 ping statistics ---
5 packets transmitted, 5 received, 0% packet loss, time 10ms
rtt min/avg/max/mdev = 5.035/6.716/12.970/3.129 ms
接続が永遠に続くので、Ctrl+C あるいは Ctrl+Zで停止します。
MicroPythonホームページに載っている「5.3.シンプルなHTTPサーバー」プログラムを一部変更して、サーバープログラムを作成しました。
開発環境は、Thonnyです。こちらの後半分を参照してください。
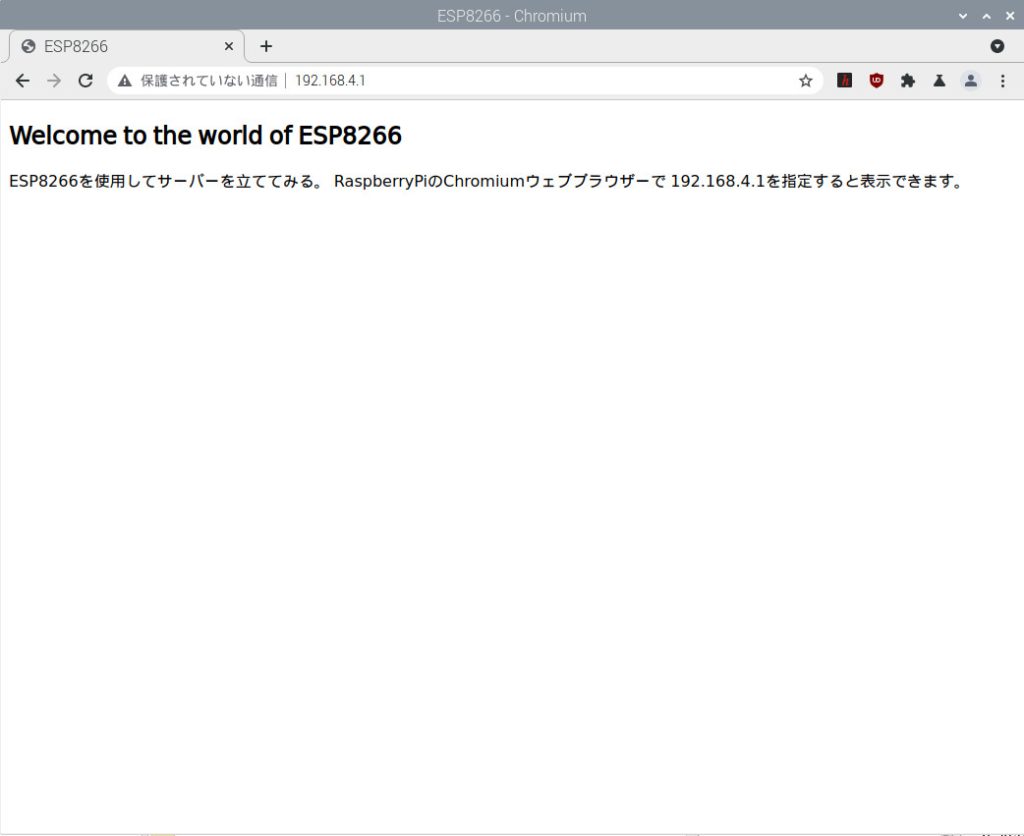
1、サーバープログラム HTML版:単に表示を行うだけです。
下記プログラムをプログラム領域にコピーして緑のボタンでRUNします。
Raspberry Piのプラウザ(Chromium)の検索欄に「192.168.4.1」を入力して検索します。
Thonnyのshell欄にはプラウザ(Chromium)からのリクエストが表示され、サーバーからレスポンスを返します。
import socket
html = """<!DOCTYPE html>
<html lang="ja">
<head>
<title>ESP8266</title>
<meta charset="UTF-8">
</head>
<body>
<h2>Welcome to the world of ESP8266</h2>
<div>
ESP8266を使用してサーバーを立ててみる。
RaspberryPiのChromiumウェブブラウザーで
192.168.4.1を指定すると表示できます。
</div>
</body>
</html>
"""
addr = socket.getaddrinfo('0.0.0.0', 80)[0][-1]
s = socket.socket()
s.bind(addr)
s.listen(1)
print('listening on', addr)
while True:
cl, addr = s.accept()
print('client connected from', addr)
while True:
line_list=cl.readline()
print(line_list)
if not line_list or line_list == b'\r\n':
break
print("end-readline")
response = html
cl.send('HTTP/1.0 200 OK\r\nContent-type: text/html\r\n\r\n')
cl.send(response)
cl.close()プラウザの表示結果

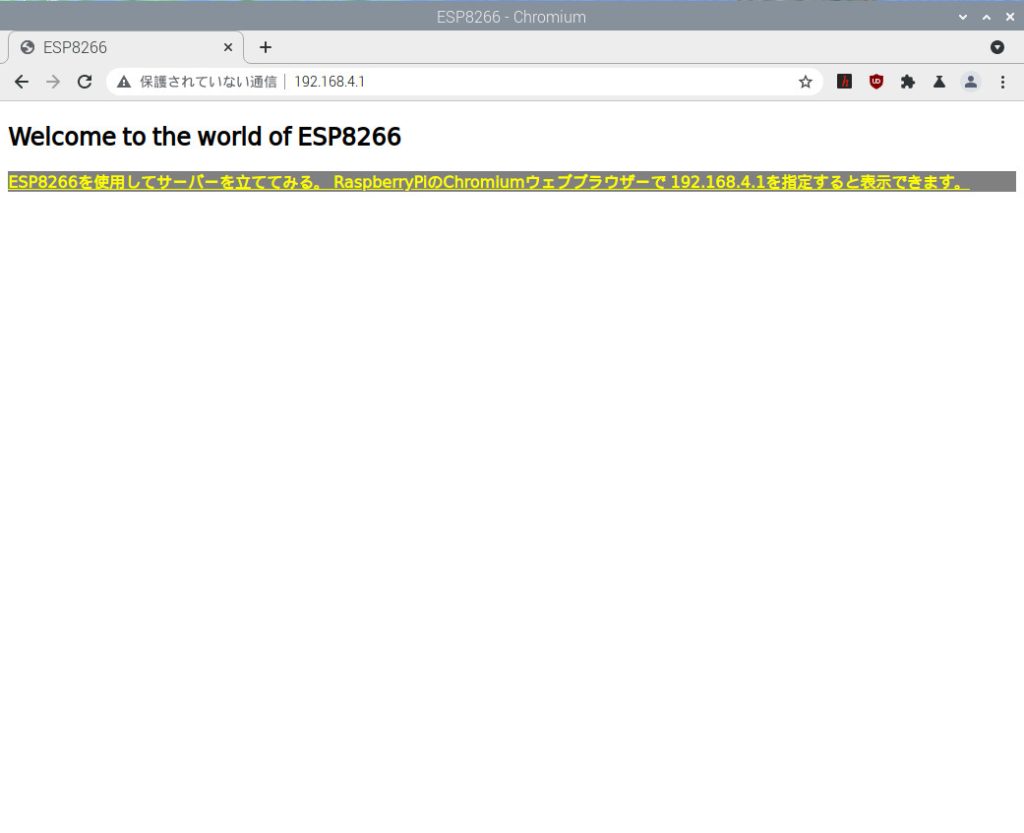
2、サーバープログラム HTML+CSS版:表示の一部を変更してみました。
スタイルシート(内部スタイルシートで記述)CSSを用いて、テキストの色(黄色)、背景色の色(灰色)、太字、下線を引いてみました。
CSSの指定にはclass属性を使用しました。
import socket
html = """<!DOCTYPE html>
<html lang="ja">
<head>
<title>ESP8266</title>
<meta charset="UTF-8">
<style>
.info{
color:yellow;
font-weight:bold;
background-color:gray;
text-decoration:underline;
}
</style>
</head>
<body>
<h2>Welcome to the world of ESP8266</h2>
<div class="info">
ESP8266を使用してサーバーを立ててみる。
RaspberryPiのChromiumウェブブラウザーで
192.168.4.1を指定すると表示できます。
</div>
</body>
</html>
"""
addr = socket.getaddrinfo('0.0.0.0', 80)[0][-1]
s = socket.socket()
s.bind(addr)
s.listen(1)
print('listening on', addr)
while True:
cl, addr = s.accept()
print('client connected from', addr)
while True:
line_list=cl.readline()
print(line_list)
if not line_list or line_list == b'\r\n':
break
print("end-readline")
response = html
cl.send('HTTP/1.0 200 OK\r\nContent-type: text/html\r\n\r\n')
cl.send(response)
cl.close()プラウザの表示結果

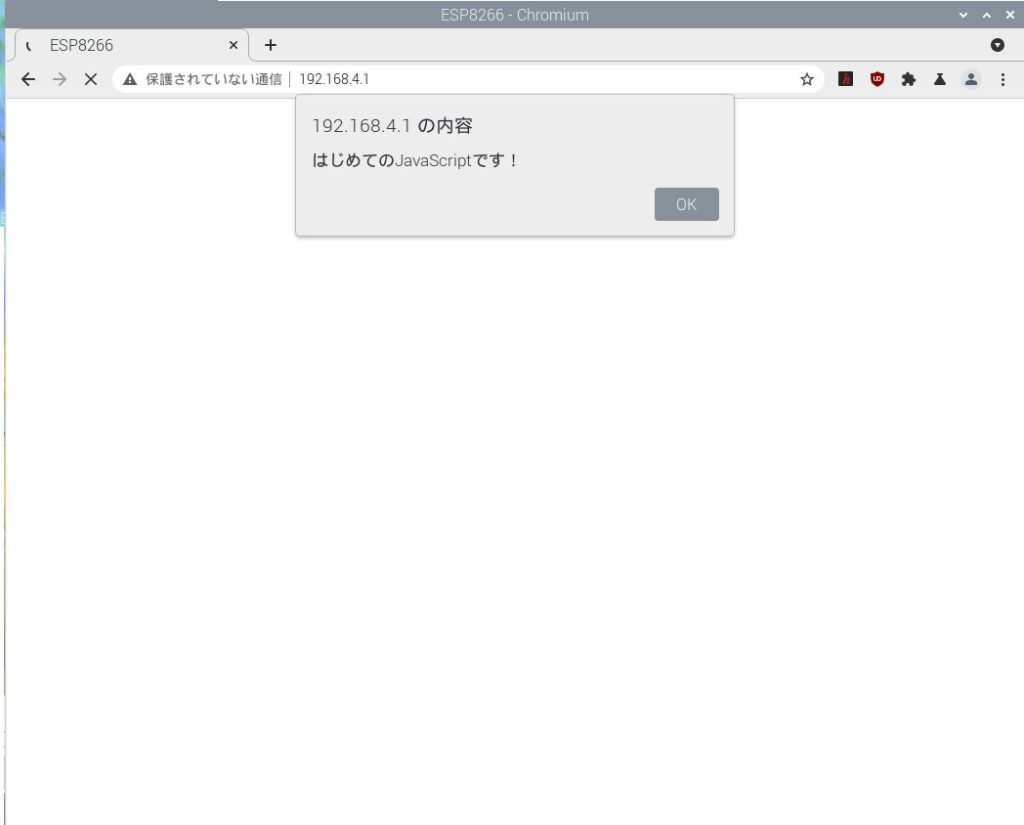
3、サーバープログラム HTML+CSS版+JavaScript:表示の一部変更とJavaScriptを実行してみました。
一番簡単なJavaScriptとして、windowに文字を表示させてみました。
今回は、<body>タグの中で実行しています。
import socket
html = """<!DOCTYPE html>
<html lang="ja">
<head>
<title>ESP8266</title>
<meta charset="UTF-8">
<style>
.info{
color:yellow;
font-weight:bold;
background-color:gray;
text-decoration:underline;
}
</style>
</head>
<body>
<h2>Welcome to the world of ESP8266</h2>
<div class="info">
ESP8266を使用してサーバーを立ててみる。
RaspberryPiのChromiumウェブブラウザーで
192.168.4.1を指定すると表示できます。
</div>
<script>
window.alert('はじめてのJavaScriptです!');
</script>
</body>
</html>
"""
addr = socket.getaddrinfo('0.0.0.0', 80)[0][-1]
s = socket.socket()
s.bind(addr)
s.listen(1)
print('listening on', addr)
while True:
cl, addr = s.accept()
print('client connected from', addr)
while True:
line_list=cl.readline()
print(line_list)
if not line_list or line_list == b'\r\n':
break
print("end-readline")
response = html
cl.send('HTTP/1.0 200 OK\r\nContent-type: text/html\r\n\r\n')
cl.send(response)
cl.close()プラウザの表示結果

HTMLで一通りの記述ができたので、クライアントとサーバーとの通信をいろいろ行っていきたいと思います。